Cùng thủ thuật tiện ích tìm hiểu về 2 tính năng CMYK và RGB trong thiết kế đồ họa hiện nay.
Bạn đã hiểu khái niệm và tính năng của CMYK và RGB trong thiết kế đồ họa? ở Bài viết này chúng tôi chia sẻ các bạn đinh nghĩa về khái niệm này như sau.
1. Khái niệm về CMYK ?
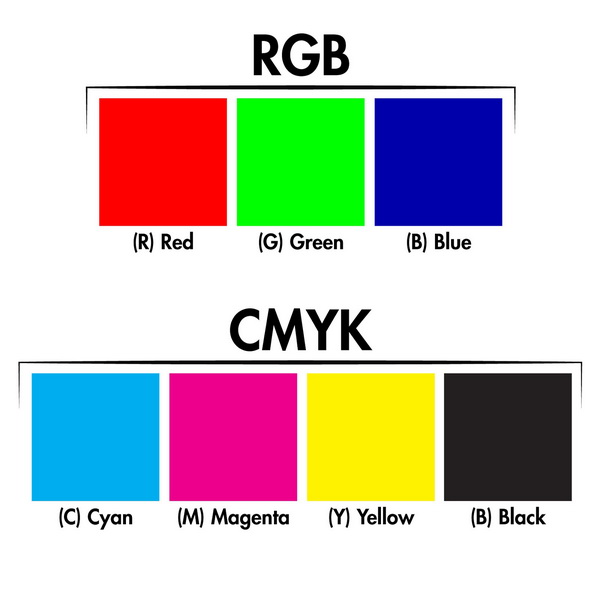
CMYK là từ viết tắt bao gồm: Cyan (Lục lam), Magenta (Đỏ tươi), Yellow (Vàng) và Key/Black (Đen) của cơ chế hệ màu trừ. Chữ K (Key) xuất hiện trong hệ màu thay vì B (Black) vì chữ B đã qui định cho màu Lam (Blue). Thêm vào đó, trong bốn màu thì sự kết hợp của ba màu trước Cyan, Magenta, Yellow sẽ tạo ra màu đen, đồng thời trong in ấn màu đen đóng vai trò then chốt (keyed) và căn chỉnh sắc độ của ba màu còn lại. Sự pha trộn của từng cặp màu “nguyên gốc” CMY ở sắc độ đầy đủ mới tạo ra các màu “thứ cấp” đỏ, lục và lam.
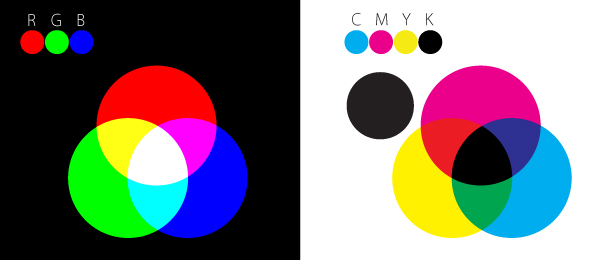
Nguyên lý làm việc của hệ CMYK là hấp thụ ánh sáng. Màu mà người ta nhìn thấy là từ phần của ánh sáng không bị hấp thụ, hay nói cách khác, chúng hoạt động trên cơ chế những vật không tự phát ra ánh sáng mà chỉ phản xạ ánh sáng từ các nguồn khác chiếu tới. CMYK là chế độ màu tiêu chuẩn cho in ấn tài liệu: tạp chí, sách báo, tờ rơi….Các màu C, M, Y, K đựng trong các ngăn riêng biệt. Để đạt được màu sắc trên bản in, máy in sẽ đè một màu, chờ cho nó khô, sau đó là một màu khác và cứ như vậy cho đến khi đạt được màu sắc đã thiết lập. Có một nguyên tắc nhỏ là các thiết kế trình chiếu hoặc thiết kế website đặt trong hệ màu RGB, còn in ấn sử dụng hệ màu CMYK. Máy in kỹ thuật số giờ đây đã có thể in ấn tốt kể cả trong hệ màu RGB. Nhưng về cơ bản, màu sắc xuất hiện sẽ khác nhau ở hai hệ màu khác nhau.

2. Định nghĩa về RGB là gì ?
RGB viết tắt của ba màu: Đỏ (Red), Lục (Green) và Lam (Blue) của cơ chế hệ màu cộng. Đây là ba màu chính của ánh sáng trắng sau khi được tách ra nhờ lăng kính. Những màu này khi kết hợp theo tỉ lệ nhất định sẽ tạo ra rất nhiều màu khác nhau trong dải ảnh sáng nhìn thấy, và khi kết hợp cả 3 màu lại với nhau với tỉ lệ 1 : 1 : 1 chúng ta sẽ được màu trắng. Bởi thế hầu hết các thiết bị điện tử sử dụng màu bằng cách phát quang như TV, màn hình máy tính, màn hình điện thoại… đều sử dụng RGB làm hệ màu chính. Và đó cũng là lý do mà các ảnh kỹ thuật số hiển thị trên máy tính đều sử dụng hệ RGB làm chuẩn.
Nguyên lý làm việc của hệ RGB là phát xạ ánh sáng, hay còn gọi là mô hình ánh sáng bổ sung (các màu được sinh ra từ 3 màu RGB sẽ sáng hơn các màu gốc)… Nếu CMYK là nơi bạn bắt đầu từ một tờ giấy trắng và sau đó thêm các màu khác, thì RGB hoạt động ngược lại. Ví dụ, khi màn hình TV tắt thì nó tối đen, khi bạn bật nó lên nó sẽ thêm các màu đó, xanh lá cây, xanh dương, cộng thêm hiệu ứng tích lũy là màu trắng, để từ đó phát ra ánh sáng và hình ảnh. Màn hình giới hạn phạm vi quang phổ màu sắc do các ống tia âm cực. Vì vậy, màn hình máy tính có một gam màu lớn hơn in ấn có thể đạt được, một máy tính có thể hiển thị một triệu màu sắc hơn so với những gì có thể đạt được trong in ấn.

Chuyển đổi qua lại giữa các hai hệ màu: trong hầu hết các phần mềm đồ họa đều có chức năng cho bạn chuyển đổi qua lại giữa CMYK và RGB màu, dưới đây chỉ giới thiệu cách làm ở 2 phần mềm thông dụng nhất là Photoshop và Illustrator để các bạn tham khảo:
Trong Illustrator : Vào menu File > Document Color Mode > CMYK Color (hoặc RGB Color)
Trong Photoshop : Vào menu Image > Mode > chọn mode mình muốn chuyển
So sánh : CMYK có gam màu hạn chế hơn so với RGB, vì vậy ta có thể bị mất màu sắc hoặc lệch màu khi chuyển đổi giữa hai hệ màu CMYK và RGB. Sau khi chuyển đổi, các thông số của từng màu sẽ không phải số nguyên chẵn mà là các số thập phân lẻ, tùy theo mode màu mà kết quả các bạn nhận được sẽ sáng hơn hoặc tối hơn màu ban đầu.
Với những chia sẻ với những nội dung trên các bạn đã phần nào nắm bắt được những kiến thức cơ bản và những thuật ngữ thường được sử dụng trong thiết kế đồ họa, ở các bài viết tiếp theo thủ thuật tiện ích sẽ đi vào nội dung hướng dẫn sử dụng tính năng cụ thể trong từng phần mềm đồ họa. Mong nhận được sự ủng hộ của bạn đọc về chia sẻ của chúng tôi !